昨年から大規模なポータルサイトの開発が複数あって、利用する機会が多いCKEditor.com | The best web text editor for everyoneについてまとめておきます。
- CKEditorの導入
- KCFinderの導入(ファイルアップロード)
CKEditorの導入
CDNが用意されていて便利ですが、プラグインの導入やカスタマイズを行う場合はダウンロードしてソースを置いたほうがいいでしょう。
CKEditorの設置
Download | CKEditor.comから用途に応じてパッケージをダウンロードします。通常の利用であればStanderdでいいと思います。
解凍したディレクトリの名前をckeditorにリネームして設置。
CKEditorを利用したいページのヘッダーなどでライブラリを読み込んで、wisywigに置き換えたいtextareaを指定します。
<html>
<head>
<script src="jquery.js"></script>
<script src="ckeditor.js"></script>
<script type="text/javascript">
$(document).ready(function(){
CKEDITOR.replace( 'article' );
});
</script>
</head>
<body>
<textarea name="content" id="article"></textarea>
</body>
</html>
詳しくは公式ドキュメントを参照してください。
KCFinderプラグインを追加
CKEditorのファイルアップロードプラグインはCKFinderが一番利用されていると思いますが、きちんとしたサポートがある代わりにライセンスが有料です。
その点KCFinder(上記と名前が似ているけどCとKが逆)は機能も十分備えていますしGPLライセンスなので利用しやすいと思います。
KCEditorにプラグインを追加
Download KCFinder web file manager – SunHater Projectsからプラグインをダウンロードして、CKEditorのpluginディレクトリ( /ckeditor/plugins/kcfinder )に配置します。
config.jsからプラグインを読み込む
/ckeditor/config.jsにKCFinderを読み込む設定を追加します。
CKEDITOR.editorConfig = function( config ) {
...
// KCFinder
config.filebrowserBrowseUrl = '/{ckeditorの設置パス}/plugins/kcfinder/browse.php?opener=ckeditor&type=files';
config.filebrowserImageBrowseUrl = '/{ckeditorの設置パス}/ckeditor/plugins/kcfinder/browse.php?opener=ckeditor&type=images';
config.filebrowserFlashBrowseUrl = '/{ckeditorの設置パス}/ckeditor/plugins/kcfinder/browse.php?opener=ckeditor&type=flash';
config.filebrowserUploadUrl = '/{ckeditorの設置パス}/ckeditor/plugins/kcfinder/upload.php?opener=ckeditor&type=files';
config.filebrowserImageUploadUrl = '/{ckeditorの設置パス}/ckeditor/plugins/kcfinder/upload.php?opener=ckeditor&type=images';
config.filebrowserFlashUploadUrl = '/{ckeditorの設置パス}/ckeditor/plugins/kcfinder/upload.php?opener=ckeditor&type=flash';
};
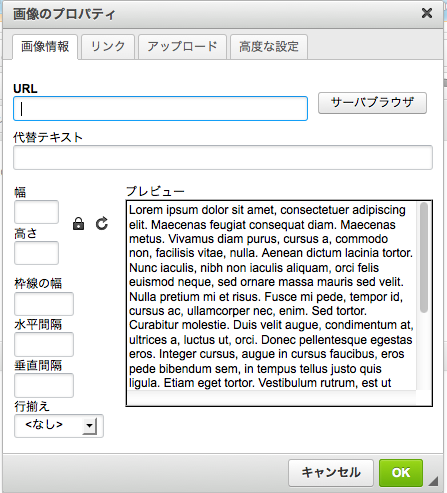
これでCKEditorの画像(メディア)アップロード部分のUIがKCFinderに置き換わるので、サーバーブラウザやアップロードが機能するようになります。