サイトのスタイルシートを組むときに重宝するFireBug。
でもこれに変わるものがIEには無くて困っていました。
DebugBarというツールを入れてはいるのですが、これがいかんせん使いにくい。
FireBugであれば「調査」ボタンをクリックすればあとはマウスカーソルで見たい要素をクリックするだけで、その部分のソースやスタイルシートを確認できるのですが、
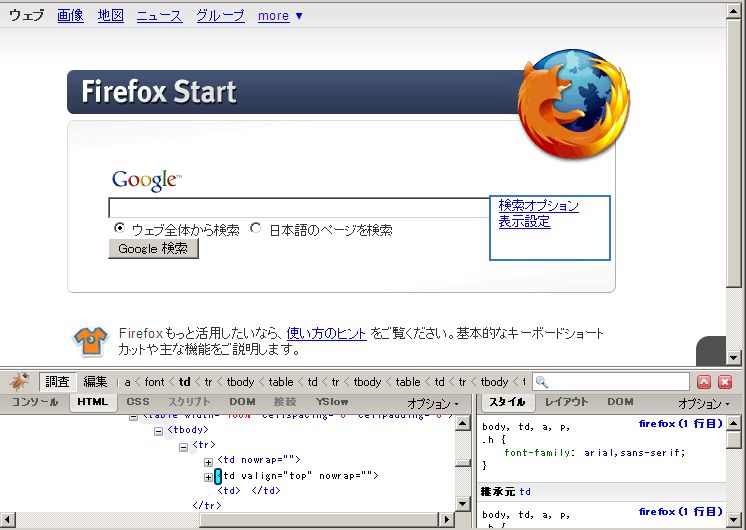
FireBug
DebugBarではDOMから要素を探さがして確認しなければならないので面倒だし直感的に特定箇所のスタイルを把握できない問題がありました*1 。
DebugBar
IEでもFireBugみたいにマウスオーバーでスタイルチェックできたらいいのに…と思っていたらバシャログ。 | 横浜・馬車道で働くWEB制作スタッフのブログ。で見つけました!
その名もXRAY。
XRAY
このツールの素晴らしいところは
- ブックマークレットだから面倒なインストールは必要なし
- FireFoxでもIEでもSafariでもGoogle Chromeでも使えちゃう!
- position,border,margin,padding,floatの要素がひと目で確認できる!
とくに同じインターフェースのまま複数のブラウザで使えるってところがヤルなぁと。
フォントの情報も見れたら最高なんですけど、それでもXRAY素晴らしいです!
- もしかして使い方を知らないだけかしら? [↩]